Chrome le migliori estensioni per webdesigner

I 10 step per creare una strategia Social
10/05/2017
Un glossario per siti web
29/05/2017
Quando si lavora il tempo a disposizione non basta mai, è una continua corsa. In questo articolo avrai a disposizione una serie di strumenti utili che ti aiuteranno a velocizzarti.
Per motivi lavorativi uso quasi tutti i browser, principalmente per testare i siti e risolvere eventuali bug. Il mio browser preferito è Google Chrome e mi piace tanto proprio grazie alle varie estensioni (plugin) che offre gratuitamente e che lo arricchiscono. In questo articolo scoprirai quali sono su Chrome le migliori estensioni per webdesigner.
Perché usare delle estensioni? Per risparmiare tempo! Avere tutto in un unico strumento permette di velocizzare le normali operazioni di testing e di design.
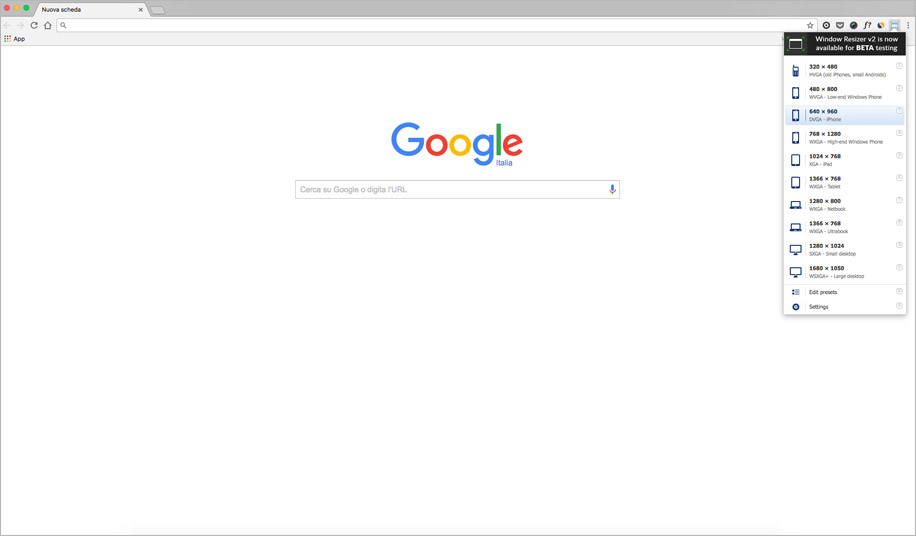
Window Resizer

Dal nome avrai già capito a cosa serve questo plugin. Window Resizer ridimensiona la finestra del browser per emulare varie risoluzioni. Ne troverai diverse già al suo interno, potrai aggiungerne di nuove oppure eliminare quelle che non ti servono.
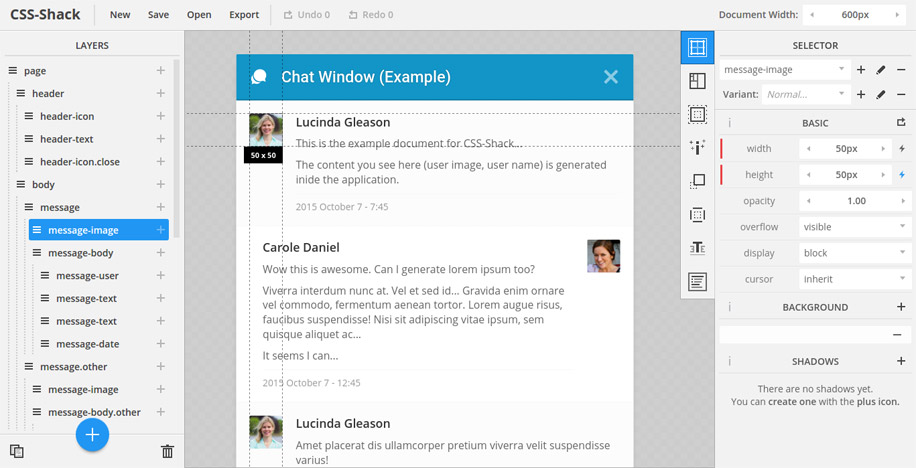
CSS Shack

CSS Shack è un’app di Chrome. Permette di creare stili su livelli (proprio come si farebbe in un software di editing delle immagini), ed esportarli in un singolo file CSS.
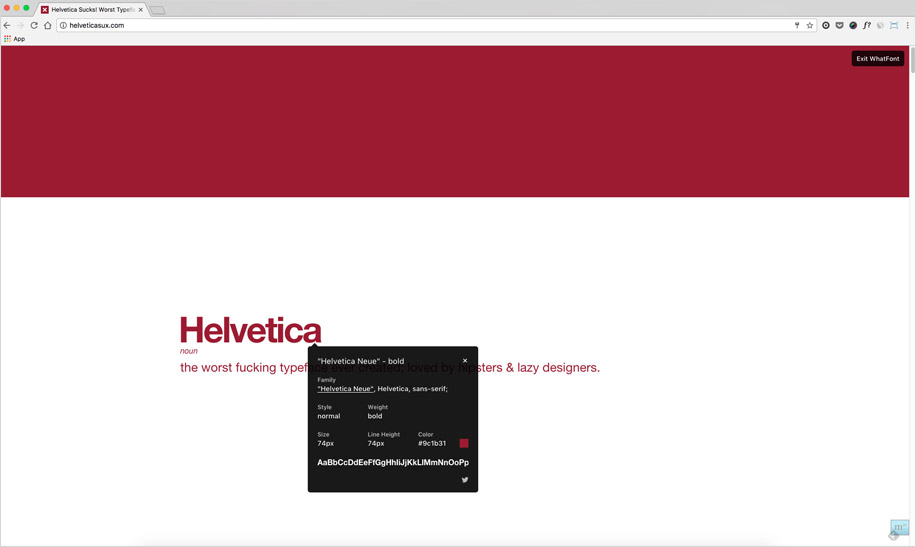
What Font

Adoro What Font, offre il metodo più veloce per scoprire qual’è quel font che ci piace così tanto, che dimensione e colore.
Page Ruler

Page Ruler ti consente di aggiungere delle guide alla pagina che stai visitando per ottenere dimensioni e posizione degli elementi.
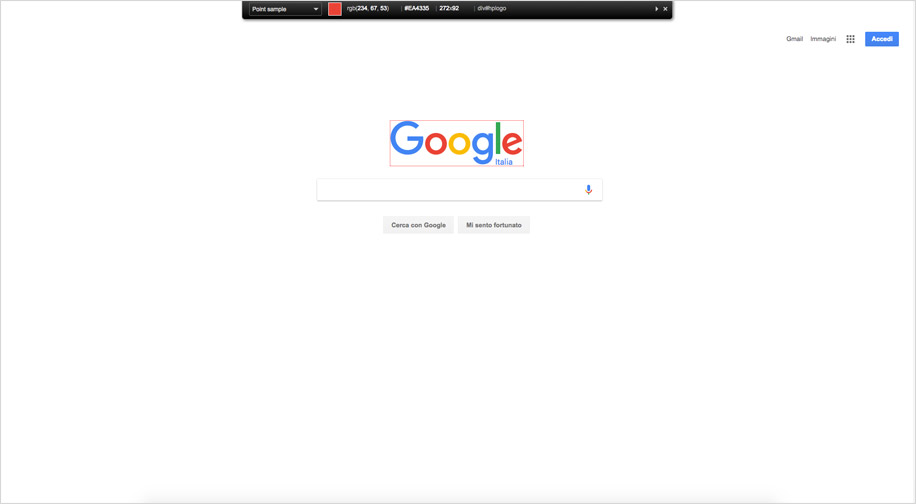
Colorzilla

Devo proprio spiegarti Colorzilla? Ti aiuta a prelevare qualsiasi colore dalla pagina che stai visitando.
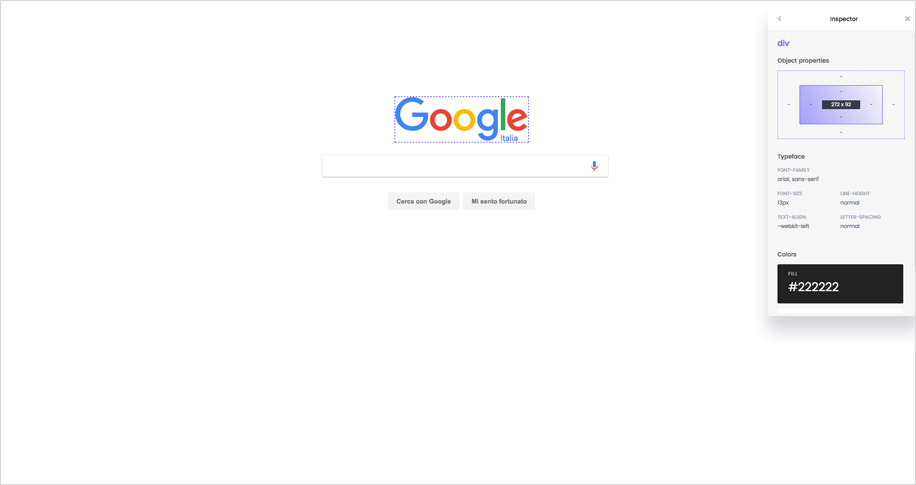
CSS Peeper

CSS Peeper è un visualizzatore di CSS pensato proprio per i designer.
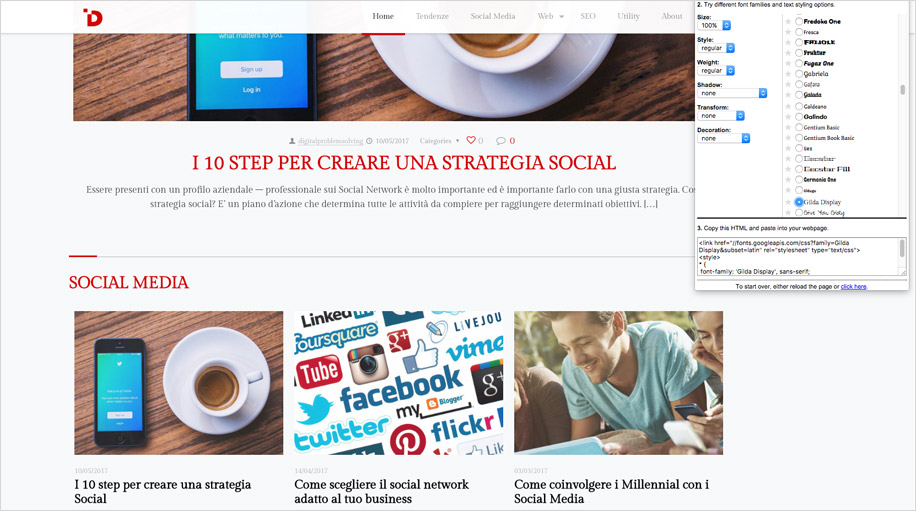
Google Font Previewer

Google Font Previewer ti permette di scegliere un font tramite la directory di Google API. Molto utile quando stai testando un sito e vuoi provare altri font senza dover mettere mano al codice.
Buon lavoro!





1 Comment
Utilissimo questo articolo, Ho già iniziato ad usare csspeeper!