5 Tool gratuiti per testare layout responsive

I migliori 10 siti per scaricare immagini gratis
30/10/2017
News e rumors dai Social Network
05/11/2017
Un sito responsive, è un sito che riesce a modificare la struttura e l’organizzazione dei contenuti in base alla risoluzione e alla rotazione (Landscape o Portrait) del device con cui viene visualizzato. Disegnare delle interfacce responsive non è semplice, ed è importante già in fase di progettazione poter fare dei test, per questo motivo oggi vi propongo 5 tool gratuiti per testare layout responsive.
Prima di passare ai 5 tool per testare layout responsive, è fondamentale chiarire bene il significato di Responsive Design e per farlo vi parlerò anche anche di m(Dot) Design e Adaptive Design. Responsive, m(Dot) e Adaptive sono 3 tipologie di progettazione (e di sviluppo) di interfacce fruibili da mobile, tablet e desktop. Un tempo, la progettazione web nasceva per desktop per poi evolversi sul mobile, oggi non è così. La progettazione web è diventata mobile oriented… la parte desktop è un semplice adattamento, la fase di progettazione primaria è per dispositivi mobili.
Tornando a noi, quali sono le differenze tra Responsive Design, m(Dot) Design e Adaptive Design?
m(Dot) Design: Prima dell’m(Dot) quando si visitava un sito da mobile, bisognava aspettare che tutta la pagina venisse caricata (identica a quella desktop) per poi combattere con tutti i problemi legati alla UX fino ad abbandonare il sito perché inusabile da mobile. Con il design m(Dot) si crea una versione separata e specifica del sito dedicata agli utenti da mobile. Normalmente nella versione m(Dot) avremo meno contenuti, una navigazione semplificata, meno immagini, meno contenuti interattivi ecc. ecc.
Responsive Design: Il Responsive Design risponde alle esigenze degli utenti e dei dispositivi che lo utilizzano. Il layout si modifica in base alle dimensioni e alle funzionalità del dispositivo. Ad esempio, su un telefono cellulare, potresti vedere il testo su una sola colonna, mentre da tablet vedrai lo stesso contenuto disposto su due colonne.
Adaptive Design: Adaptive Design viene definito anche come Design Dinamico. Il server identifica il device utilizzato e fa in modo che venga caricata la versione corretta del sito per quel device. Esempio, se stai navigando da iPad, il server caricherà la versione tablet. In pratica vengono create 3 versioni diverse dello stesso sito: desktop, mobile e tablet. Quindi sto parlando di versioni dedicate e progettate ad hoc.
5 Tool gratuiti per testare layout responsive
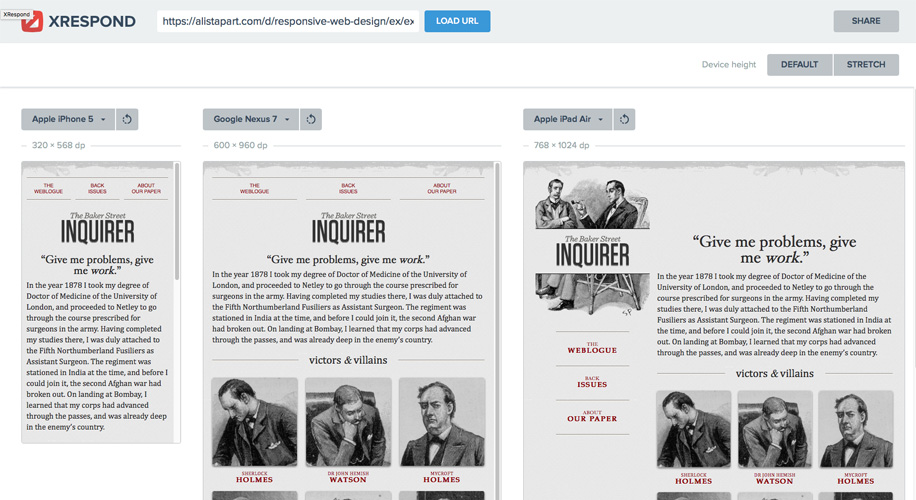
XRESPOND
Con XRespond è possibile verificare come sono le versioni responsive di qualsiasi sito web su una serie di dispositivi. Scorrendo in orizzontale la pagina troverete i vari dispositivi con le relative dimensioni.
RESPONSINATOR

Responsinator funziona come come XRespond, invece di scorrere in orizzontale per vedere le varie visualizzazioni su Responsinator bisognerà scorrere in verticale. Una caratteristica aggiuntiva è lo switch tra HTTP e HTTPS, in modo da visualizzare eventuali errori SSL.
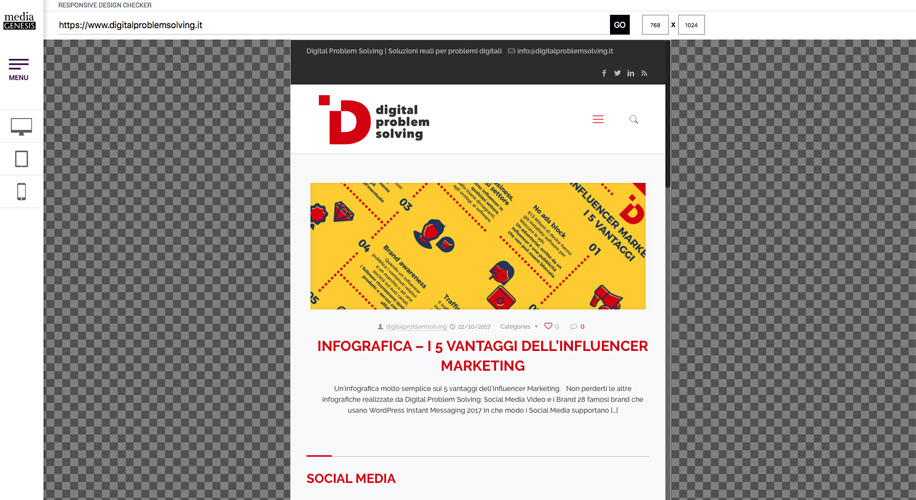
RESPONSIVE DESIGN CHECKER
Responsive Design Checker è un tool da usare quando hai bisogno di fare un test al volo. E’ possibile modificare la larghezza e l’altezza della visualizzazione, nelle dimensioni suggerite invece è possibile trovare anche quelle di monitor fino a 24″ di larghezza. Queste dimensioni così grandi funzionano anche se si usa un monitor più piccolo, perché l’anteprima si ridimensiona in base al rapporto e non in base alla larghezza totale.
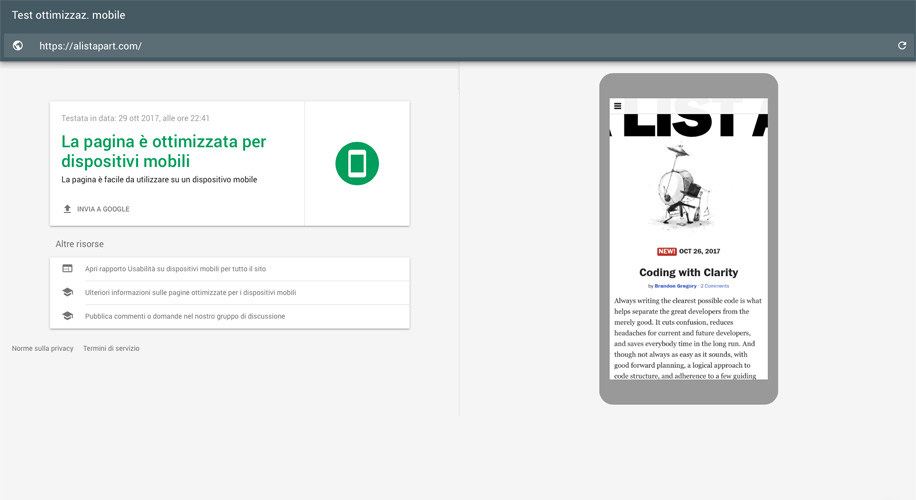
GOOGLE MOBILE TEST

Google Mobile Test non serve ad avere una preview sulla UI, è invece uno strumento dedicato per scoprire eventuali problematiche legate al tuo sito e alla sua visualizzazione da mobile. In pratica potresti superare o non superare il test di Google. Se il test non viene superato Google mostra i vari tip per risolvere i problemi e dove sono localizzati.
AM I RESPONSIVE?
Se cerchi un tool che sia pixel-perfect, Am I Responsive non è adatto. E’ invece perfetto se vuoi testare dei file presenti in locale sul tuo computer, senza doverli caricare online.
Questi sono i 5 tool gratuiti per testare layout responsive, se cerchi altri tool legati al mondo digitale dai un’occhiata alla categoria Utility del blog.
©Image Copyrights: Unsplash